
For the rest of this guide, you'll be working with a simple todo list manager that runs on Node.js. If you're not familiar with Node.js, don't worry. This guide doesn't require any prior experience with JavaScript.
Before you can run the application, you need to get the application source code onto your machine.
To build the image, you'll need to use a Dockerfile. A Dockerfile is simply a text-based file with no file extension that contains a script of instructions. Docker uses this script to build a container image.
In the terminal, run the following commands. Make sure you're in the getting-started-app directory. Replace /path/to/getting-started-app with the path to your getting-started-app directory.
Create an empty file named Dockerfile .In the Windows Command Prompt, run the following commands. Make sure you're in the getting-started-app directory. Replace \path\to\getting-started-app with the path to your getting-started-app directory.
Create an empty file named Dockerfile . Dockerfile In PowerShell, run the following commands. Make sure you're in the getting-started-app directory. Replace \path\to\getting-started-app with the path to your getting-started-app directory.
Create an empty file named Dockerfile . Build the image.Now that you have an image, you can run the application in a container using the docker run command.

The -d flag (short for --detach ) runs the container in the background. This means that Docker starts your container and returns you to the terminal prompt. You can verify that a container is running by viewing it in Docker Dashboard under Containers, or by running docker ps in the terminal. The -p flag (short for --publish ) creates a port mapping between the host and the container. The -p flag takes a string value in the format of HOST:CONTAINER , where HOST is the address on the host, and CONTAINER is the port on the container. The command publishes the container's port 3000 to 127.0.0.1:3000 ( localhost:3000 ) on the host. Without the port mapping, you wouldn't be able to access the application from the host.
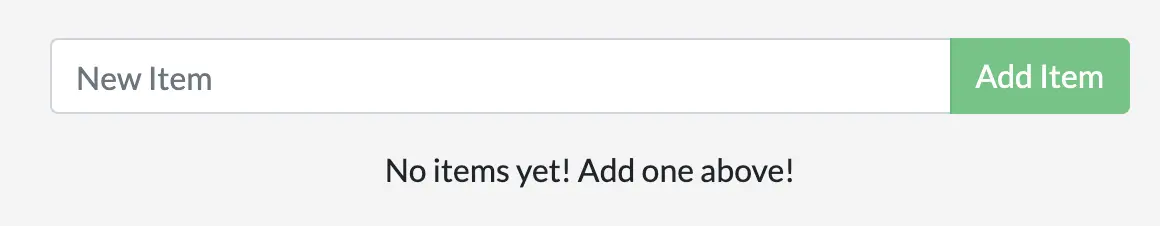
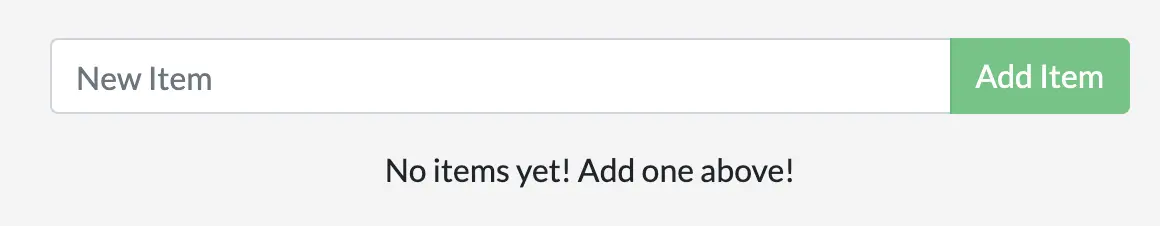
At this point, you have a running todo list manager with a few items.
If you take a quick look at your containers, you should see at least one container running that's using the getting-started image and on port 3000 . To see your containers, you can use the CLI or Docker Desktop's graphical interface.
CLI Docker DesktopRun the following docker ps command in a terminal to list your containers.